Диалог ввода строк и штрихкодов
v7 Плагины могут запрашивать данные (строки, штрихкоды, карты) у пользователя с помощью диалоговых окон.
Здесь мы будем рассматривать диалог IViewManager.ShowExtendedKeyboardDialog, но есть и другие диалоги, о которых можно прочитать в статье Диалоговые окна.
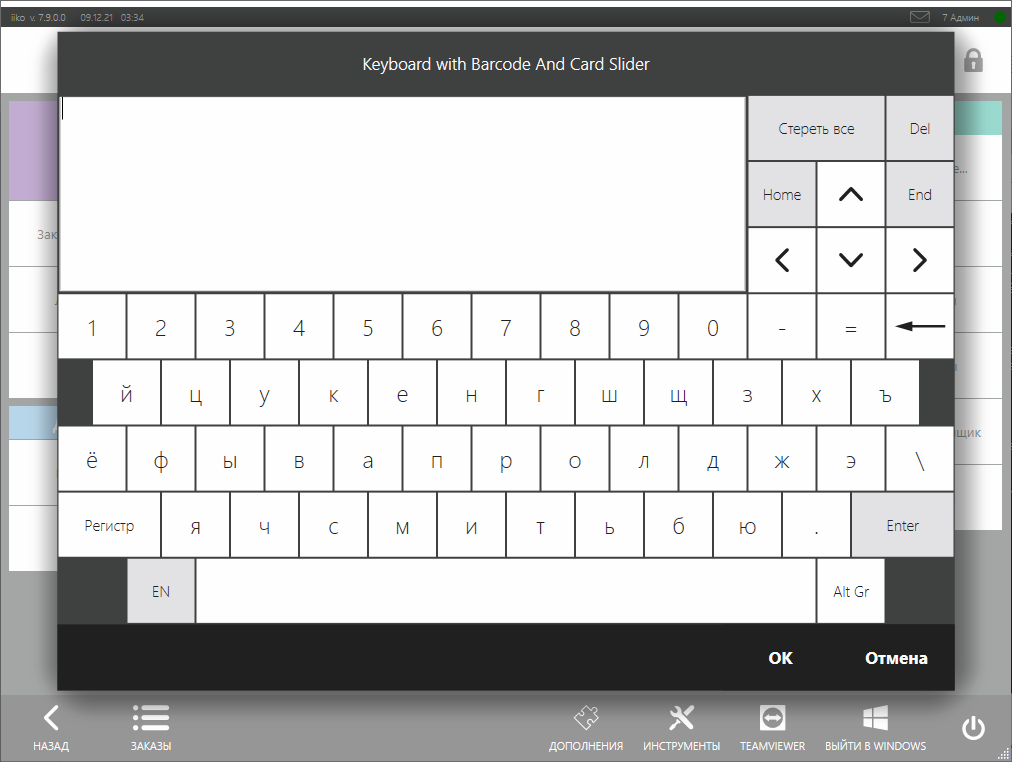
Как это выглядит в iikoFront?
Диалог ввода строк можно показать везде, где доступен IViewManager.
В плагине Resto.Front.Api.SamplePlugin в классе ButtonsTester есть пример его показа по клику на кнопку SamplePlugin: Show extended keyboard view:

Далее в статье будем использовать именно этот подход — показ окна ввода строки при нажатии на кнопку.
Диалог поддерживает следующие типы ввода:
- произвольная строка.
- скрытая строка.
- считывание штрихкода.
- считывание карты.
Диалог принимает на вход 8 параметров:
string title- заголовок диалога.string initialText- необязательный параметр. Строка, которая будет введена при показе диалога. По умолчаниюString.Empty.bool isMultiline- необязательный параметр. Позволяет вводить многострочный текст. Игнорируется при выставленном параметреisPassword = true. По умолчаниюtrue.int maxLength- необязательный параметр. Максимальная длина строки. По умолчаниюInt32.MaxValue.bool capitalize- необязательный параметр. Писать ли слова автоматически с заглавной буквы. Игнорируется, если параметрisPasswordравенtrue. По умолчаниюfalse.bool isPassword- необязательный параметр. Скрывать ли строку при вводе. По умолчаниюfalse. Игнорируется, если параметрыisMultilineиcapitalizeравныtrue.bool enableCardSlider- необязательный параметр. Возможно ли вводить данные с помощью прокатки карты. По умолчаниюfalse.bool enableBarcode- необязательный параметр. Возможно ли вводить данные с помощью считывания штрихкода. По умолчаниюfalse.
Ввод произвольной строки
На ввод произвольной строки оказыают влияние параметры initialText, isMultiline и capitalize.
Например, запретим многострочный ввод, введённая строка будет начинаться с заглавной буквы:
PluginContext.Operations.AddButtonToPluginsMenu("SamplePlugin: String input example", x =>
{
var inputResult = x.vm.ShowExtendedKeyboardDialog("String input example", isMultiline: false, capitalize: true);
});
При таких параметрах диалог будет реагировать только на ввод с клавиатуры. Сканирование штрихкода и прокатка карты не будут учитываться. Все слова будут вводиться с заглавной буквы. Это может быть полезно при вводе имени, фамилии и отчества.
Полученный результат необходимо привести к типу StringInputDialogResult.
Дополним код:
PluginContext.Operations.AddButtonToPluginsMenu("SamplePlugin: String input example", x =>
{
var inputResult = x.vm.ShowExtendedKeyboardDialog("String input example", isMultiline: false, capitalize: true);
var strResult = inputResult as StringInputDialogResult;
if (strResult == null)
return; //Пользователь нажал "Отмена"
var result = strResult.Result; //Введённый пользователем текст
});
Ввод скрытой строки
Можно скрыть введённую строку с помощью параметра isPassword:
PluginContext.Operations.AddButtonToPluginsMenu("SamplePlugin: Password input example", x =>
{
var inputResult = x.vm.ShowExtendedKeyboardDialog("Password input example", isPassword: true);
var strResult = inputResult as StringInputDialogResult;
if (strResult == null)
return; //Пользователь нажал "Отмена"
var result = strResult.Result; //Введённый пользователем скрытый текст
});
Как было написано выше, параметры isMultiline и capitalize не будут учитываться.
Однако, остается возможность передать true в параметры enableCardSlider и enableBarcode, что позволит прокатывать карту и сканировать штрих-код.
Считывание карт
Можно отследить считывание карты с помощью параметра enableCardSlider.
Результат необходимо привести к типу CardInputDialogResult:
PluginContext.Operations.AddButtonToPluginsMenu("SamplePlugin: Card input example", x =>
{
var inputResult = x.vm.ShowExtendedKeyboardDialog("Card input example", enableCardSlider: true);
var cardResult = inputResult as CardInputDialogResult;
if (cardResult == null)
return; //Пользователь нажал "Отмена", либо был другой тип ввода
var result = cardResult.FullCardTrack; //Полная информация о карте
});
Запретить ввод через клавиатуру при этом нельзя.
Сканирование штрихкода
Можно отследить сканирование штрихкода с помощью параметра enableBarcode.
При этом сканирование сервисных штрихкодов не будет учитываться.
Результат необходимо привести к типу BarcodeInputDialogResult:
PluginContext.Operations.AddButtonToPluginsMenu("SamplePlugin: Barcode input example", x =>
{
var inputResult = x.vm.ShowExtendedKeyboardDialog("Barcode input example", enableBarcode: true);
var barcodeResult = inputResult as BarcodeInputDialogResult;
if (barcodeResult == null)
return; //Пользователь нажал "Отмена", либо был другой тип ввода
var result = barcodeResult.Barcode; //Считанный штрихкод
});
Смешанный ввод
Пусть наш диалог будет работать и с вводом текста, и с штрихкодами, и с картами.
Тогда нужно правильно обработать результат ввода.
В SamplePlugin есть пример такого подхода.
Модифицируем наш код для поддержки всех типов ввода:
PluginContext.Operations.AddButtonToPluginsMenu("SamplePlugin: Mixed input example", x =>
{
var inputResult = x.vm.ShowExtendedKeyboardDialog("Mixed input example", enableCardSlider: true, enableBarcode: true);
switch (inputResult)
{
case StringInputDialogResult stringInputDialogResult:
var strResult = stringInputDialogResult.Result; //Введённый пользователем текст
return;
case CardInputDialogResult cardInputDialogResult:
var cardResult = cardInputDialogResult.FullCardTrack; //Полная информация о карте
return;
case BarcodeInputDialogResult barcodeInputDialogResult:
var barcodeResult = barcodeInputDialogResult.Barcode; //Считанный штрихкод
return;
default:
return; //Пользователь нажал "Отмена"
}
});